透明的UserControl
public InformationViewer()
{
SetStyle(ControlStyles.UserPaint, true);
SetStyle(ControlStyles.SupportsTransparentBackColor, true);
InitializeComponent();
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics g = this.CreateGraphics();
Rectangle photoRect = new Rectangle(DisplayRegion.Width, DisplayRegion.Height, DisplayRegion.Width, DisplayRegion.Height);
Rectangle infoRect = new Rectangle();
if (Photo != null)
{
photoRect = new Rectangle(DisplayRegion.Width, DisplayRegion.Height, PhotoSize.Width + DisplayRegion.Width, PhotoSize.Height + DisplayRegion.Height);
g.DrawImage(Photo, photoRect, 0, 0, Photo.Width, Photo.Height, GraphicsUnit.Pixel);
Height = photoRect.Height + 2 * DisplayRegion.Height;
}
if (DisplayInfo != null)
{
int infoLeft = photoRect.Width + photoRect.Left + DisplayRegion.Width;
infoRect = new Rectangle(infoLeft, DisplayRegion.Height, Width - 2 * DisplayRegion.Width - photoRect.Width, Height - DisplayRegion.Height);
g.DrawString(DisplayInfo.ToString(), Font, new SolidBrush(ForeColor), infoRect);
}
float rr = DisplayRegion.Height / 2;
PointF[] points = new PointF[5];
points[0] = new PointF(rr, rr);
points[1] = new PointF(Width - rr, rr);
points[2] = new PointF(Width - rr, Height - rr);
points[3] = new PointF(rr, Height - rr);
points[4] = new PointF(rr, rr);
g.DrawLines(new Pen(new SolidBrush(ForeColor), 1), points);
BackColor = Color.FromArgb(180, BackColor); // 注意这里啊啊啊啊
}
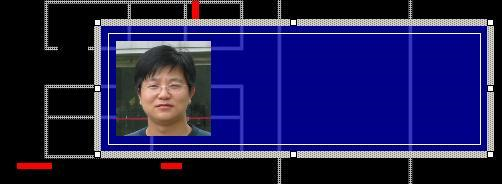
设计时效果如下所示: 设计时和运行时差不多就不帖图了