New Article
Download demo project - 37 Kb

Introduction
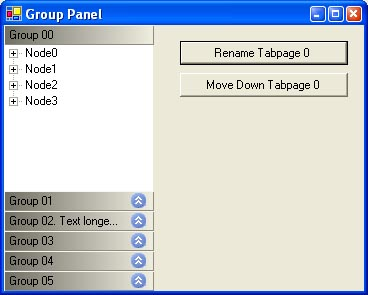
I just wanted to write a small and light control to arrange several controls on groups, saving space on the form. I really liked the MS Messenger’s way to group actions and contacts, so I decided to emulate its look and feel.
Using the Group Panel
The Tab Page Panels associated to the control can not be created at design time (there is no designer yet) so they have to be created by code at run time. This is not an issue to me because I actually load the panels from entries in a database table.
To add the tab page panels:
Morell.GroupPanel.TabPage t0 = new Morell.GroupPanel.TabPage("Group 00");
Morell.GroupPanel.TabPage t1 = new Morell.GroupPanel.TabPage("Group 01");
After creating the Tab page panels, a control must be associated to each tab page:
t0.AddControl(treeView);
t1.AddControl(txt0);
To add some graphical effects, you can select the images to show and a color gradient:
// Configure the icons to use
groupPanel.UpImage = Image.FromFile("up.bmp");
groupPanel.DownImage = Image.FromFile("down.bmp");
These two images are located in the folder "GroupPanel\Test\bin\Debug".
When selecting images, you have to set the TransparentColor property to the background color image. I normally use System.Drawing.Color.Magenta.
// Create a color gradient
groupPanel.ColorLeft = SystemColors.ControlDarkDark;
groupPanel.ColorRight = SystemColors.ControlLight;
Finally, add the tab pages to the control panel and select the initial group that you want to show.
// Add the tab pages to the group panel control
groupPanel.TabPages.AddRange(new Morell.GroupPanel.TabPage[]
{t0, t1, t2, t3, t4, t5});
// Set the first tab to be shown
groupPanel.SelectedIndex = 0;
Other Features
Look and Feel
HotTrack. Set it to true so the text is underlined when the mouse passes over it.
HotTrackColor. Color to display the text while hot tracking.
TabHeight. The height of the panel title area.
Selected Tab Page and Selected Index Changed
When the user changes the selected tab page, you can refresh other controls or execute an action based on the user selection:
this.groupPanel.SelectedIndexChanged
+= new System.EventHandler(this.groupPanel_SelectedIndexChanged);
private void groupPanel_SelectedIndexChanged(object sender, System.EventArgs e)
{
int index = groupPanel.SelectedIndex;
string s = "Selected tab: " + groupPanel.TabPages[index].Text + " Index: "
+ index;
}
Labels Editing
The text for each tab page can be edited by the user by invoking the BeginEdit() method:
groupPanel.TabPages[index].BeginEdit();
This will start the text editing for the selected tab page.
When the user presses enter, finishing the editing, the AfterLabelEdit event is raised so you can cancel if necessary. The maximum text length is controlled with the property LabelMaxLenght.
Ordering the Tab Pages
You can invoke the methods:
groupPanel.MoveDown(groupPanel.TabPages[index]);
groupPanel.MoveUp(groupPanel.TabPages[index]);
Suggestion
With the group panel control you can dynamically Add, Remove, change the text, or rearrange the tab pages orders. Allow the user to use this functionality with a popup menu, detecting the tab page where the mouse was pressed.
You can hook the TabPageMouseUp event:
this.groupPanel.TabPageMouseUp += new System.Windows.Forms.MouseEventHandler(this.groupPanel_TabPageMouseUp);
And get the selected tab page to display the context menu:
private void groupPanel_TabPageMouseUp(object sender, System.Windows.Forms.MouseEventArgs e)
{
if(e.Button == MouseButtons.Right)
{
// Menu handling........
}
}
Remember to enable/disable the "Move Up" and "Move Down" options based on the selected tab page index. Calling "Move Up" on the tab page index 0 will raise an exception. The same goes for calling "Move Down" on the last tab page.
Points of Interest
I have found a bug (or at least I think so) with the treeview. After adding a TreeView to the panel control by code, a horizontal scroll bar appears at the bottom of the treeView, even if it is not necessary. The only way I found to remove this, was setting the control's width to 0; and because its Dock property is set to DockStyle.Fill it is displayed correctly.
TabPage.cs
public void AddControl(Control control)
{
// Set the reference to the control
_childControl = control;
// Add the control to the controls collection
this.Controls.Add(_childControl);
_childControl.Dock = DockStyle.Fill;
// BUG: Detected on Treeview.
// If the control is not Hidden and Shown, the treeview
// always presents and horizontal scroll bar that is not necessary.
// If the Windows XP style is on, the scrollbar does not have the XP look.
_childControl.Width = 0;
}

If the _childControl.Width is not changed, a scrollbar is displayed. Also notice that the scroll bar is shown with the standard look and feel, not Windows XP's.
History
August 7, 2003 - version 1.0
- Initial version.
Teo
Click here to view Teo's online profile.