从C#中访问DHTML DOM对象
作者: 孟宪会 出自: 【孟宪会之精彩世界】 发布日期: 2003-6-16 6:27:23
摘要:本文说明了如何利用Microsoft Web Browser(Web浏览器)控件和Microsoft Document Object Model (DOM)(文档对象模型),用编程的方式来访问Web中的每一个元素。
要访问Web页面的元素,首先必须引用Web Browser控件,以便应用其属性、对象、方法和事件。通过调用Navigate方法,就可以用Web Browser来打开页面。但要用程序进行访问,必须等到文档全部下载完了之后才能够进行,即文档的Complete事件发生;然后把Web Browser对象的Document属性转换成IHTMLDocument2接口对象,这样就可以访问该对象的集合了,比如:Link集合,Image集合等,这些集合将返回IHTMLElementCollection对象。本文以Link集合做例子来进行阐述,返回你指定URL页面的全部的链接。
下面就是实现这一功能的简单过程:
1,打开Microsoft Visual Studio .NET,新建一个Visual C# Windows Application(Windows应用程序),默认名称为Form1。
2,在Solution Explorer(解决方案浏览器)中,用右键点击References(引用)文件夹,然后选择 Add Reference(添加引用)的选择项,这时会打开Add Reference(添加引用)对话框。
3,点击.NET标签页,双击Microsoft.mshtml组件,然后点击OK(确定)按钮。
4,打开ToolBox(工具箱),在任何一个工具项上点击右键,选择Customize Toolbox(自定义工具条),此时,自定义工具条对话框就打开了。
5,点击COM Components(COM 组件)标签页,使Microsoft Web Browser前的复选框选中。点OK(确定)按钮。此时,名为Explorer的Web Browser控件就添加到了工具箱内。
6,选择Explorer控件,把它添加到Form1窗体内,名称为默认的axWebBrowser1。
7,在Browser控件的上面添加TextBox,在browser控件的下面添加ListBox,名称分别为默认的Textbox1和Listbox1,Textbox1的Text属性设置为:http://lucky_elove.www1.dotnetplayground.com/;在TextBox后面添加Button,Text改为“浏览页面”,名称为Button1。此时,页面将入下图所示:

8,双击Button1,在Button1_Click的事件里输入如下的代码:
private void Button1_Click(object sender, System.EventArgs e)
{
object Zero = 0;
object EmptyString = "";
axWebBrowser1.Navigate(textBox1.Text,ref Zero, ref EmptyString, ref EmptyString, ref EmptyString);
}
9,切换窗体到设计模式,选择Browser控件,点击属性窗口上的“Event(事件)”图标,此时Web Browser事件对话框打开,双击Document Complete事件,在axWebBrowser1_DocumentComplete的事件处理过程里输入如下的代码:
private void axWebBrowser1_DocumentComplete(object sender,
AxSHDocVw.DWebBrowserEvents2_DocumentCompleteEvent e)
{
IHTMLDocument2 HTMLDocument =(IHTMLDocument2) axWebBrowser1.Document;
IHTMLElementCollection links = HTMLDocument.links;
listBox1.Items.Clear();
foreach (HTMLAnchorElementClass el in links)
{
listBox1.Items.Add(el.outerHTML);
}
}
10,在Form1.cs文件的顶部输入:
using mshtml;
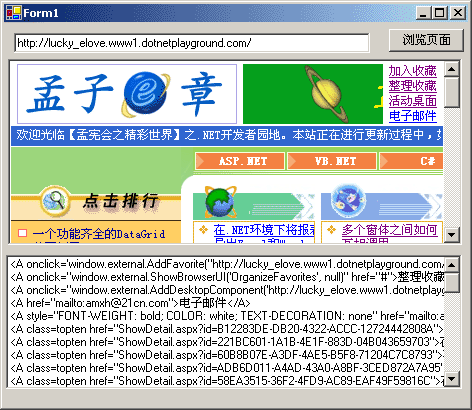
11,按F5,运行表单,点击“浏览页面”按钮,将会看到如下的结果,是不是很爽:)