VuePress 控制文件内的代码自动换行
最近搞Vuepress发现有些代码比较长,而我不想给它敲换行。然后就搞了一个自动换行的样式。就搞定了。下面一起来看看。
核心样式white-space: pre-wrap;
在新建一个样式文件index.scss,目录结构如下:
> .vuepress
> styles
> index.scss
添加样式:
.page {
pre{
white-space: pre-wrap;
}
}
就这样大功告成!看看效果对比!
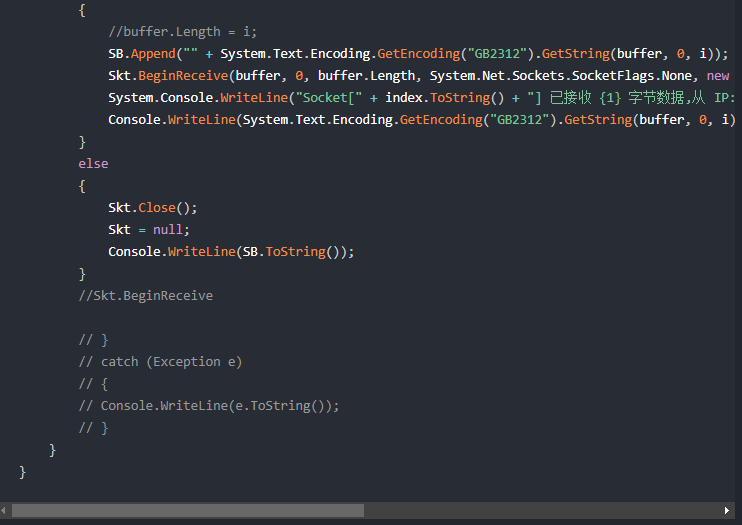
加样式前

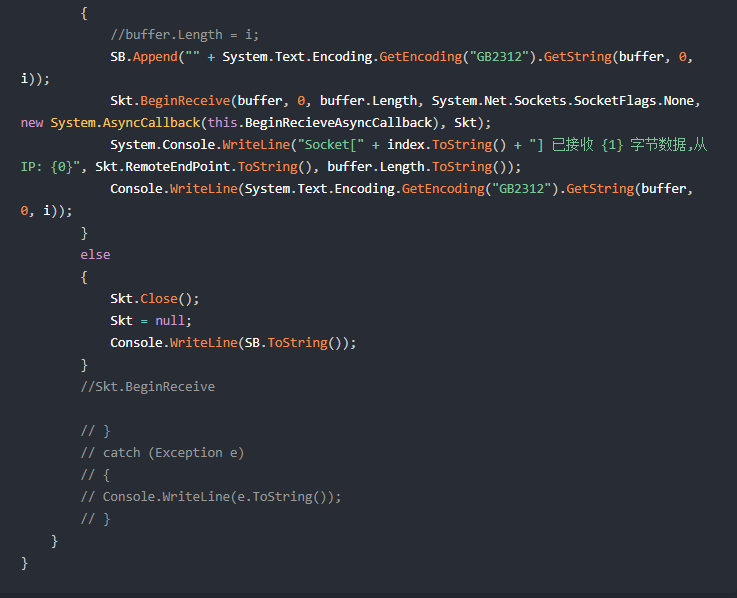
加样式后

花絮
刚开始试了好多,搜了好多但是没有找到好使的,最后搜到了一片文章 参考了怎么调整样式,然后修改成功了。
试错
pre { white-space: pre-wrap; } // 试错1
:root{ white-space: pre-wrap; } // 试错2